Going from ideas to code

On blending design thinking, technical execution, and product strategy
Whether you're a designer learning to code, an engineer exploring UX, or a founder wearing all hats, ask yourself: How can I break this down systematically?
Tools
Code Editors & AI Assistants
- Cursor - AI code editor
- Claude - chatbot and companion for debugging, architecture planning, user research, outreach, UX design critique, and more.
- Claude Code - command-line tool to delegate coding tasks (docs)
- Devin and Codegen - agentic developers that can work off Linear issue descriptions into PRs while you work on other things
Rapid prototyping
Turn design ideas into working prototypes quickly. Perfect for validating demand and testing user flows before investing in production-ready code.
v0, Bolt, lovable
Integrations
Connect your favourite apps like Hubspot, Linear, or Posthog with MCPs (Model Context Protocols)
Guiding principles
Give LLMs one task at a time whether you're designing, coding, or strategising. Review and test at each step.
Pick the right LLM for the job
Different problems need different solutions. Use Claude Sonnet 4 for strategic planning and architecture decisions, and consider lighter models for repetitive tasks like writing boilerplate code or basic debugging.
Tip: Have one AI summarise the work for another AI to review—fresh perspective often catches what you missed. Ask to confirm, explain, investigate, and consider other perspectives.
Code quality
- DRY (Don't Repeat Yourself)
If you're copying code, create a reusable component instead - Incremental complexity
Start with the simplest version that works, then add features layer by layer. Same for debugging, strip the test back to the simplest version. - Leave it better
Clean up code as you work, just like organising design files
For a deeper dive on code generating workflows:

My workflows
Here's how these principles look in practice
Prototyping with v0, Bolt, lovable
Start simple and layer complexity, for example:
- Recreate UI based on screenshots - Figma designs, UX references
- Make it interact-able, so you can click or edit
- Deploy once you're ready to share
Secondary research
Ask ChatGPT to unpack industry specific workflows and get an informed guess on how users perceive a feature or concept, and then validate it with customers.
Connect Claude to tools like Hubspot or Linear to support analysing feedback.
Writing
I generally link references in a chat or attach PDFs to a project. Here's some articles I refer to and why:
For error message microcopy

Writing a Product Requirements Document (PRD)

New analytics event

Framing messaging for customers

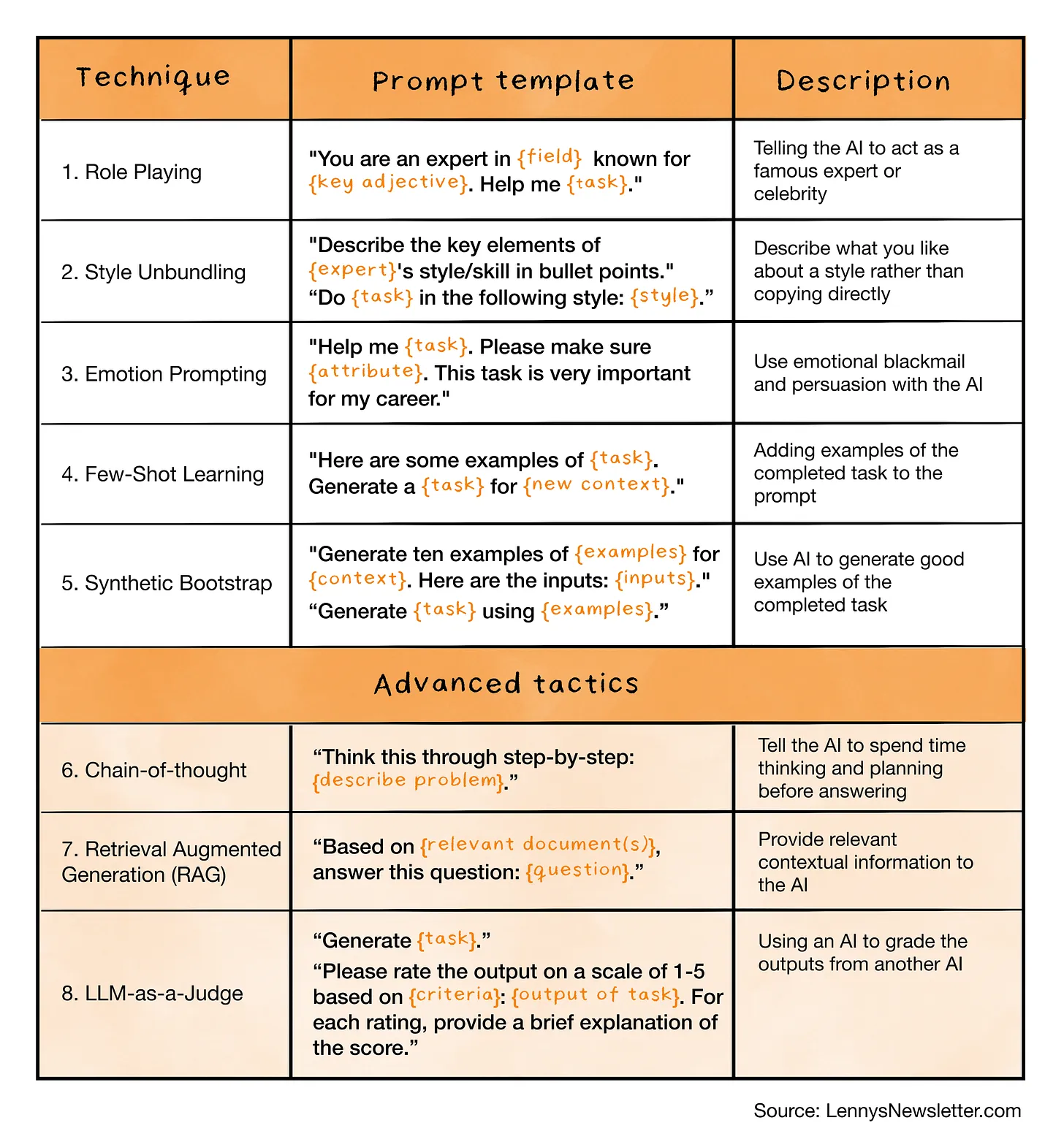
Frameworks for prompting LLMs - from Lenny's Newsletter

Troubleshooting
Ask a specific GPT
- Code-specific GPTs for different approaches to debug and fix based on the codebase structure, languages, frameworks, library e.g: Tailwind CSS
- Tool specific GPTs can be helpful e.g: Sheets Expert, Max from Posthog however keep in mind they are community built, always double check. Even official GPTs can have outdated info, so cross-referencing is always good practice.
Checklist when things don't work
- Problems - any import, type errors, something else?
- Check that your dependencies are up to date, and restart running processes
- Run eslint and pre-commit hooks
- Restart the TS server
- Uninstall and reinstall dependencies
- Ask a code-specific GPT about the different approaches to debug this based on the context of your codebase structure, languages used, package manager
- Restart the IDE and/or your computer
- Go for a walk/shower
Shortcuts
- ⌘ + D to edit multiple instances at once
- ⌘ + / to comment or uncomment
- ⌘ + shift + P to open the command palette
- Q to quit from paged terminal output
- Ctrl + C to terminate the running command without closing the terminal